It seems that it’s not possible to completely remove a “Deselected” rule in the webpage selector panel. I tried deleting the whole expression but that didn’t do the trick, i.e. after saving the old rule is back.
@dergutemoritz Welcome to the community forum!
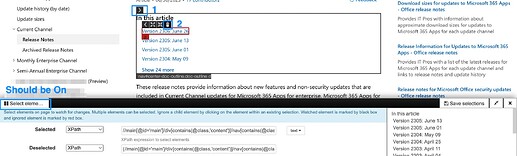
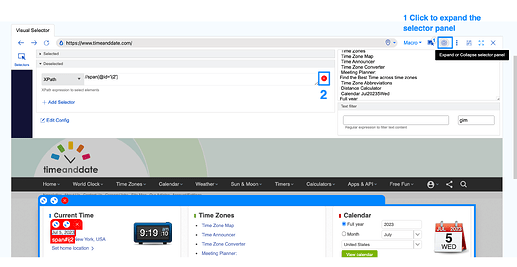
If using the browser extension, you can delete the selector visually. You will need to expand the options for a selection as shown below. You will see a delete button. If you are making changes to an existing monitor’s selection, you may need to click on “Select Elements” so that it is in an “ON” state.
If using the web app, you will see a cross button adjacent to each selector in the Visual Selector panel. You can either use this or delete the selections from the page visually as explained earlier.
Hi @raksha and thanks a lot for your quick response! I was referring to the browser extension in particular. Indeed, I didn’t think to check within the view itself! Might not be the best UI for this since the box will probably only show up when the selector in question still matches something, right? That might not always be the case so a delete button in the bottom panel would still be a nice improvement IMHO ![]() Cheers!
Cheers!
Got it. We have added the delete button in the visual selector panel for browser extension as well. You should be able to see it in the next update.
If there are mismatched selections, you will notice the expand option located at the top left of the page view. I understand that it may be easy to overlook, the delete button in the next update should be helpful in resolving this issue.