Hello. I have read through many answers and can’t seem to find my specific situation. I am trying to monitor a page that has dynamic content within it. I am only monitoring the part of the page that contains the content. I have added a delay, had the monitor open in a separate window, changed whether it monitors text or html and it still doesn’t monitor changes within the frame where the content lives. It usually shows it is blank, but if I select the specific content in the frame using the visual selector, it will monitor that specific content. Not sure why that is even allowed to be selected but it is. Nonetheless, if a new item is added within that frame it is not detected, and every time the existing content is monitored it is recorded as a change. Any help would be appreciated. I am using the local monitors on chrome. Is this something that would only work in the Cloud? If so, I have to bypass an age verification page every time, which I guess I could do with a macro. Thank you.
Hello @ralphb, welcome to the community forum. I will try to understand the root cause of the problem and see what should help.
I was wondering if the tricky part of the page is in an iframe (because you mentioned frame)?
It is not in an iFrame per se, it is in
. There is it some sort of a web app that is running in that element and the text it generates is not noticed by Distill. I would be happy to share the URL if that would help.And thank you for your response!
Got it.
Sure thing. Please share the URL and a few screenshots to help understnad what you are trying to monitor. I will then check it out and get back to you.
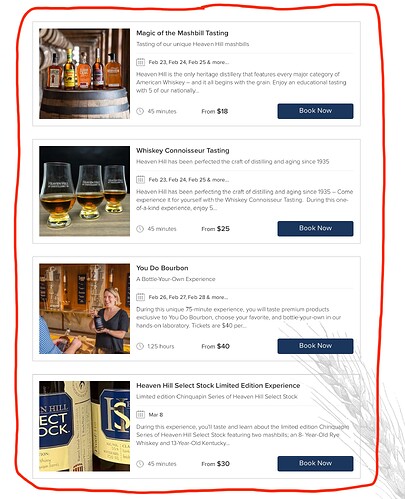
Thanks for getting back to me. The URL is: Heaven Hill Distillery | BOOK YOUR TOUR There is an age check screen to get through, but I use a macro to navigate past that if I run this in the cloud, or on my local machine that is taken care of with cookies, so that is not the problem. What I want to monitor is the events in the middle of the page - to see when things are added or removed. The problem is that when Distill monitors the page, that box with the events (shown in the screenshot circled in red) is not monitored and not even shown when I look at the screenshot of what Distill saved. I have used a delay to allow ample time for the dynamic content to load, so that is not the problem either. I just simply can not monitor the dynamic content in that box. Any help would be appreciated. Thanks!
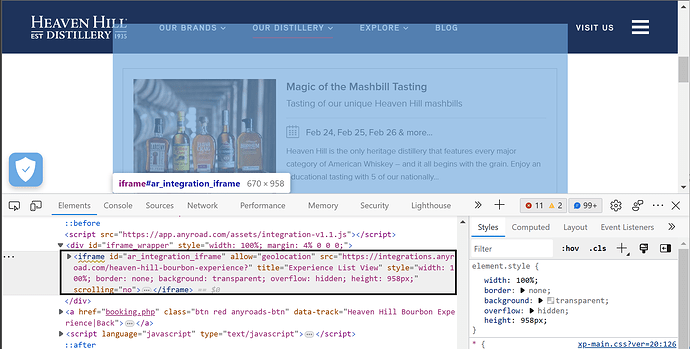
Got it, thanks! The highlighted content is rendered using an iframe as shown in the following screenshot:
The iframe URL can be monitored as a new monitor:
https://integrations.anyroad.com/heaven-hill-bourbon-experience?randomizationSeed=0.8
Can you try that out and see if it works?
Cheers!
Thank you so much! That seems to work! With a prior version of their website they had a URL in an iFrame and I monitored it in the same way, but somehow I missed it this time. Thank you for your help!