Is it possible to monitor changes in font color using a condition?
Hello @gostros73,
By default, Distill only tracks changes to text. But some visual changes can be monitored by tracking changes to code if they are done using HTML. Can you share an example of the kind of change you are trying to track so that I can take a look?
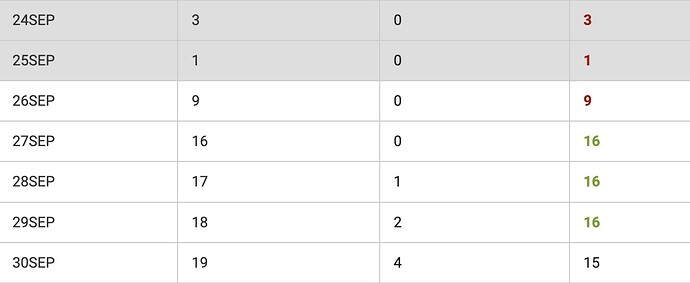
So I have this page that has several columns. I need to monitor the column on the right for change in text color. It can either be Red, Green or Black.
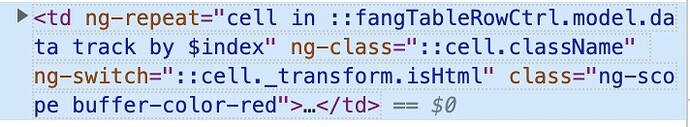
When I inspect the element that is a single row of that column I get this code when the text is red:
The class in that element makes it very easy to select only those elements that are red. Following CSS selector can be used to do that:
td.buffer-color-red
If you are only interested when a text becomes red or the count of red numbers change, it will work really well. Does that help?
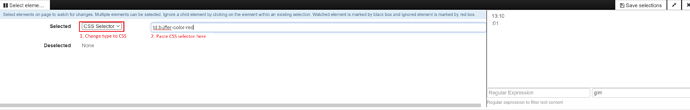
Following screenshot shows how to use a CSS selector (notice the steps 1 and 2 in red):
Hope this helps!
This is really close… so with your suggestion, it shows me when red text appears anywhere on the page.
What I need though is to identify a field in the table, and only get alerts when that particular field text turns red.
see screenshot.
Thanks
To confirm, do you need to get alert only when the 30SEP row’s value turns red?
Yes that’s right. I need to know by date. And just the right column.
Can you copy that row’s HTML and share here?
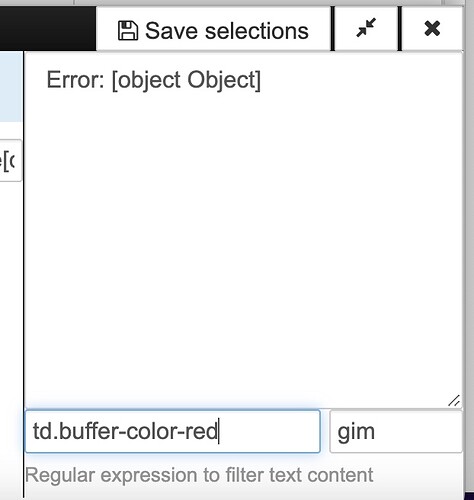
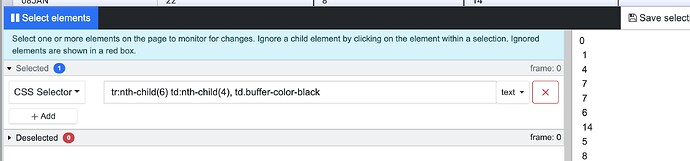
This solution is working well, but it is monitoring color on the entire page. I want to see if I can isolate that to a certain cell. So I tried this but I don’t think its working. Thoughts?
tr:nth-child(7) td:nth-child(4), td.buffer-color-red
Finetuning selections is the way to go when trying to remove unwanted notifications.
Is the check erroring out or are you still getting unwanted notifications?
On a page I monitor, I want to select a table cell and monitor only that cell for a bit of CSS that makes the text a certain color.
It looks like what I am doing, is monitoring the whole page instead of the isolated cell.
td.buffer-color-black
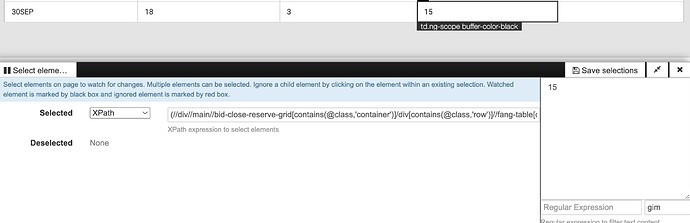
Here is what the element looks like:
<td ng-repeat="cell in ::fangTableRowCtrl.model.data track by $index" ng-class="::cell.className" ng-switch="::cell._transform.isHtml" class="ng-scope buffer-color-black">
<!-- ngSwitchWhen: true -->
<!-- ngSwitchDefault: --><span ng-switch-default="" ng-bind-template="14" class="ng-binding ng-scope">14</span><!-- end ngSwitchWhen: -->
</td>
I wish I could select this… and then use global conditions to look for the class="ng-scope buffer-color-black"
You can monitor the outerHTML property of the selected elements to monitor changes to the class attribute. Checkout https://distill.io/docs/web-monitor/what-is-visual-selector/#how-to-monitor-attribute-and-property-value-for-the-selected-element
I guess my question is more along the lines of how can I select multiple items and instead of treating the selections like “OR”, how can I do multiple selections and treat them like “AND”. So if I select two cells, I want both of those criteria to have to be true.
Can you explain what you mean by “OR” and “AND”?
Note that when combining multiple selectors in one expression, all elements matching all of the combined selectors are selected and monitored for changes.