Hello. I’m new to using Distill macros.
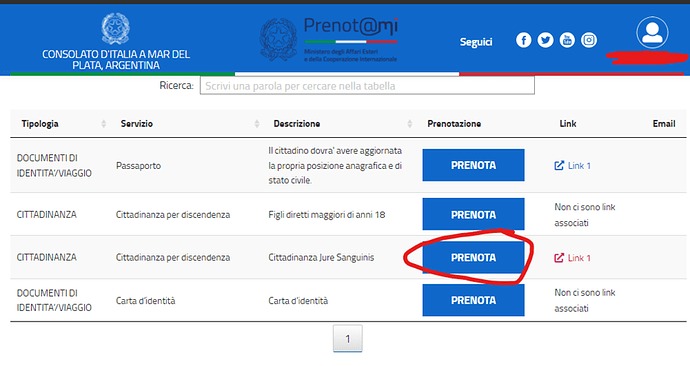
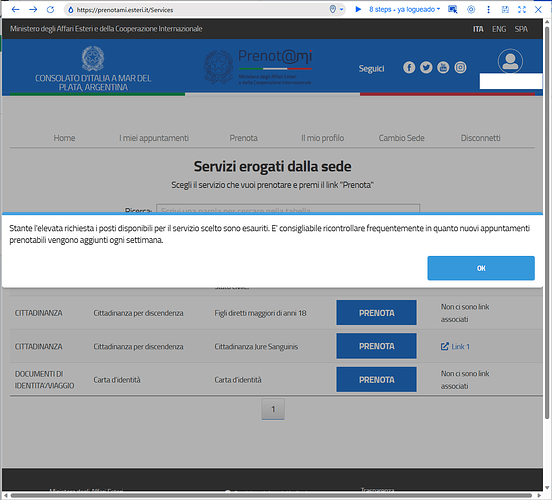
I want to get a turn reservation on a specific website (https://prenotami.esteri.it/Services) and i have designed a macro to click on the indicated button.
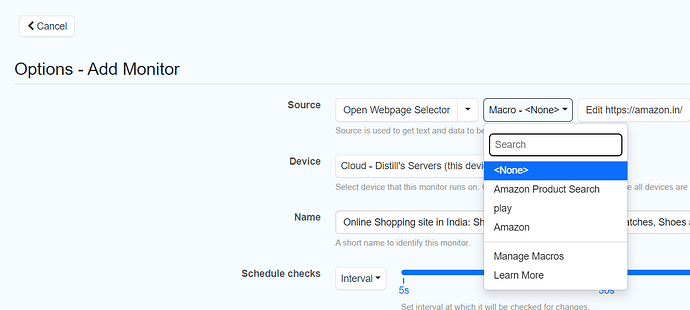
I tried following the method proposed by Distill (“How to Record a Macro for a Webpage”), but it’s outdated and I don’t have the same options. Therefore, I manually added the macro to an existing monitor, and I’m getting the following error:
Scroll is not supported in the extension. Use a desktop or cloud monitor instead.
Error evaluating expression: ["scroll",["selector",{"meta":{},"type":"css","value":"html"}],0,500,{"frame":0}]
Error evaluating statement: "scroll", at Position: [1]
The specific macro is:
{"macros":[{"meta":{"url":"https://prenotami.esteri.it/Services"},"name":"turnos","spec":{"params":[]},"steps":[["wait_doc",{"frame":0}],["scroll",["selector",{"meta":{},"type":"css","value":"html"}],0,500,{"frame":0}],["click",["selector",{"meta":{},"type":"css","value":"tr:nth-child(3) .primary"}],{"x":57.90625,"y":23.65625},{"frame":0}],["wait_doc",{"frame":0}],["click",["selector",{"meta":{},"type":"css","value":".btn"}],{"x":101.8125,"y":20.9375},{"frame":0}]],"version":2}]}
I tried using the app but i cant work this… Please, I need help. Thank you.