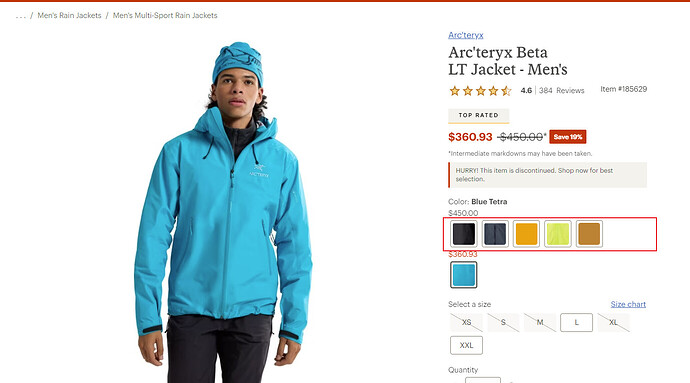
The website address is https://www.rei.com/product/185629/arcteryx-beta-lt-jacket-mens. The area marked with a red box in the image is where you select the color of the clothing. Sometimes new colors are added here. I would like to set up monitoring to notify me when the color “lola” appears here.
thanks
@ikun1986 changes to colors can be monitored using outerHTML property.
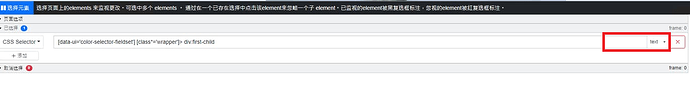
You can select the element containing all colors and then change the selection’s field to outerHTML as described in the following article: https://distill.io/docs/web-monitor/what-is-visual-selector/#how-to-monitor-attribute-and-property-value-for-the-selected-element.
An added text has <color-name> condition can be added to get alert only when the desired color has been added. But you should test the condition later, after you have tested that the selections are working.
i have questions about any step, feel free to ask.
Cheers!
I’m new at this app so I’m just reading posts to learn it better . . .
Why not just monitor for any change in the color palette?
The way to monitor any change is to change the monitored field. Currently the monitored field is text. You can change it to innerHTML. I have highlighted the option to change it in the following screenshot:
Thank you for your help. I was able to solve my problem by using innerHTML. Please delete my topic ,tks