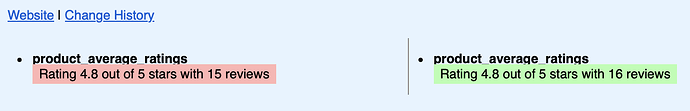
When using the built in filter it alerts on all changes not just the selected values.
{
"filters": {
"included": [
".product_price",
".add_to_cart_button",
".product_availability"
]
},
"errorOnEmptyData": true
}
This shows up in the “Data” section:
{
"product_price": "$26.94",
"product_title": "XXXXXXXXXX 6 Pk",
"product_variants": [],
"add_to_cart_button": "Sold Out",
"product_brand_link": "XXXXXXXXon",
"product_brand_name": "XXXXXXXXon",
"product_description": "XXXXXXXXXX 6 Pk",
"product_availability": "Sold Out",
"product_main_image_url": "",
"product_average_ratings": "Rating 4.8 out of 5 stars with 16 reviews"
}