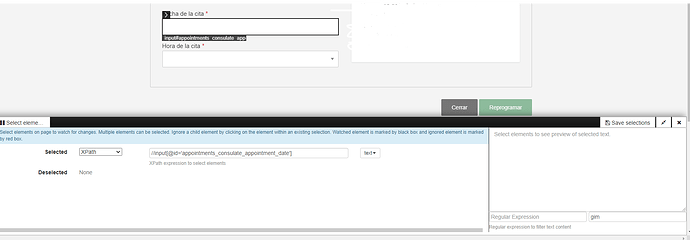
Hello, I’ve been chasing an open appointment at a website, which is almost impossible to catch when released. There is an appointment section where a calendar shows up with the available dates, however, I can’t seem to track it properly. I select the field and get a selection empty error encounter. Maybe I’m not selecting it correctly, how should I select it with CSS Selector?
I’m truly lost.
Thank you for your help!
Hi Cristina, it seems that the monitored element is an input element without any text content, which is why the preview of the monitored content appears empty.
If the selected element looks like a disabled button that becomes enabled when an appointment is available, you should try monitoring the outerHTML property. You can find instructions on how to do this in the following article:
This article explains how to monitor the property of a selected element. In your case, monitoring the outerHTML property should work well. If you need any further assistance, please feel free to ask.
Hi,
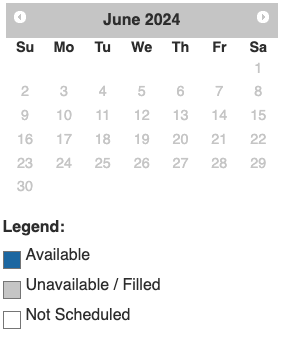
do you know if it is possible to monitor the next months in calendar elements? I want to know when there is a change in June, but you need to click on the arrow to move to June (since currently it is March, the default display is the March calendar). Distill seems to only be able to check the month that the page displays as default. Is there a way I can check for other months?

You need a macro to record a mouse click which requires a paid subscription